
Figure 1: Strong sticker yields for the 2014-2015 conference season
The past three weeks have been centered around conference activities and struggles with front-end development. The contrast leaves a wide gap: the biggest highlight of the summer thus far was definitely attending Open Source Bridge, while the lowest of the lows has been fighting with CSS in the hopes it might make things pretty.
Open Source Bridge
Attending OSBridge has been one of the best conference experiences I've ever had. It's also one of the most unique conference experiences I've ever had. I have heard that the conference draws from a philosophy described as "radical inclusivity", and having experienced it now myself it is absolutely something I can get behind:
- All food served was vegan, unless specified otherwise (then it was "just" vegetarian)
- Lanes for the flow of movement and strong mobility accommodation were provided
- All bathrooms had gender-inclusive labeling
- I was never the only woman in the room (except while staying at my overnight accommodations)
- A great balance was struck between "hard" technical content, business and open source culture, and social issues/community problems
Some of the most fun I had was meeting up with other OpenHatchers, some for the first time. We went out for a lovely dinner and had a great time working together in person, for a change! The people were the highlight of the conference, and as most likely the youngest conference attendee, I had a little bit of difficulty getting over some squee-minor celebrity moments. Julie told us on the first day (at 9AM, even) to kill our heroes so I tried to take that to heart. But on the other hand, FIREBEES STICKERS?!

Figure 2: OpenHatchers go out for dinner
Though videos have not yet posted, where applicable, here were some of my favorite talks and sessions:
- When Many Eyes Fail You: Tales from Security Standards and Open Source by Terri Oda
- The Women in Open Source BoF
- A Crash Course in Tech Management by VM Brasseur
And I'd also like to bring attention to Shauna and Britta's talks, since the other OpenHatchers deserve a spotlight on my blog:
- Civilizing IRC and forums: moderation strategies for mutual respect by Britta Gustafson
- Deconstructing Open Source Contributions by Shauna Gordon-McKeon
I even gave a talk of my own! It was less than five minutes long and gave an overview of my project. It was not filmed, but you can check out the (very sparse) slides here. Those in attendance claimed I was "calm and competent." I'm not sure I would agree on either account but I don't have video evidence to refute the claim with :)
Development
The last two weeks should have seen the delivery of more workable edit
capability. But due to delays with the editing application we chose to use,
django-inplaceedit, things haven't been moving quite as quickly or smoothly
as we'd desire. CSS bugs abound and not every editing task has been as easy as
we'd like.
gsoc14.8 deliverables
The intended deliverables for this week were as follows, still following this tracking item:
- Make remaining fields editable on the bug set view.
- Tweak
django-inplaceeditCSS to look better.
But work for this week was pushed back due to the Canada Day and July 4th long weekends and troubles with the CSS fixes, which were assumed to be much more straightforward than they turned out to be. It seems that CSS is *complicated*. Not to leave an impression that I didn't accomplish anything this week, here is a code sample, not committed until the following week due to delays on content. I also have attached lots of fun screenshots!

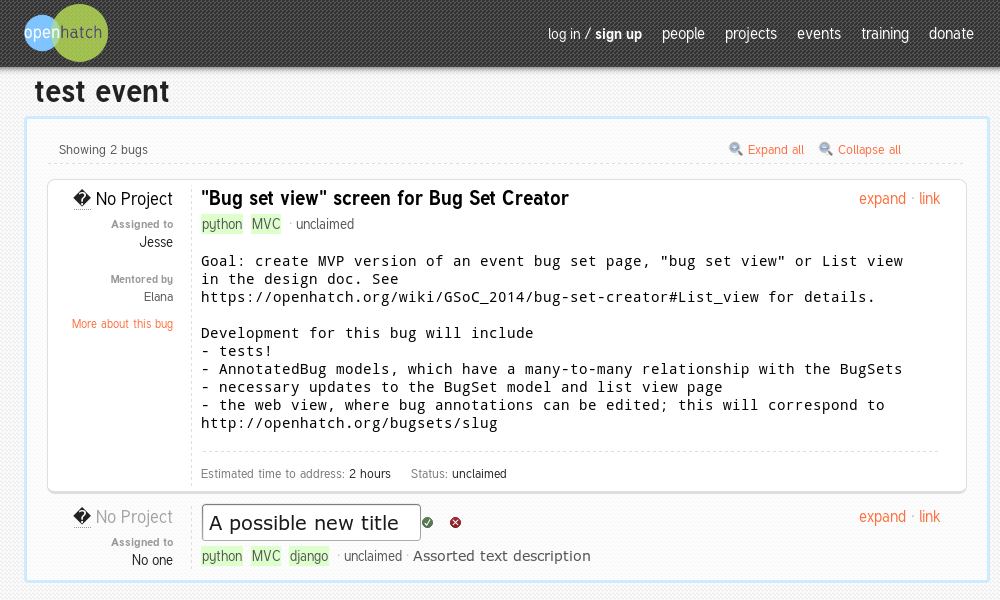
Figure 3: Edit a bug title

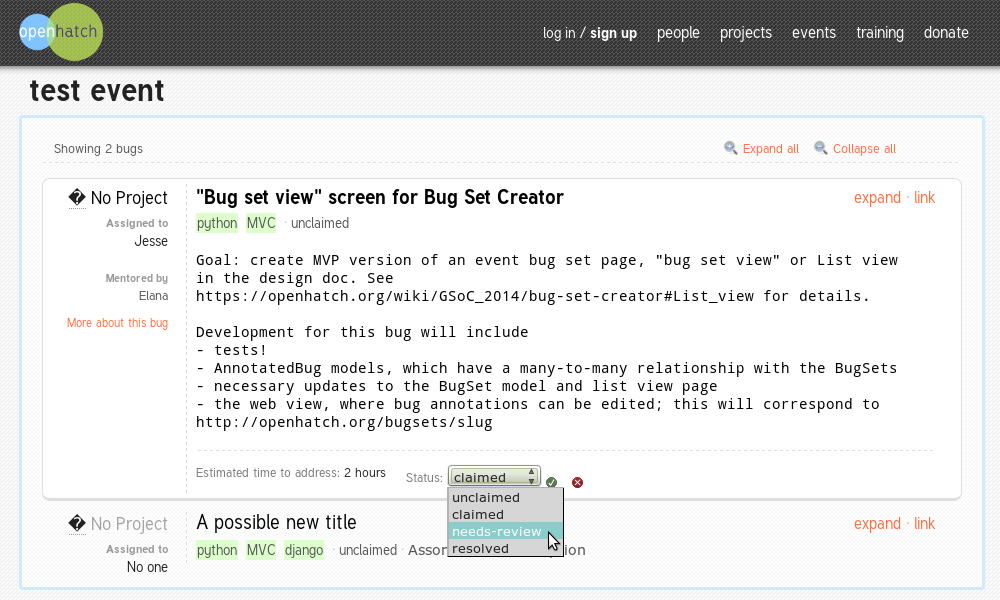
Figure 4: Change a bug's status

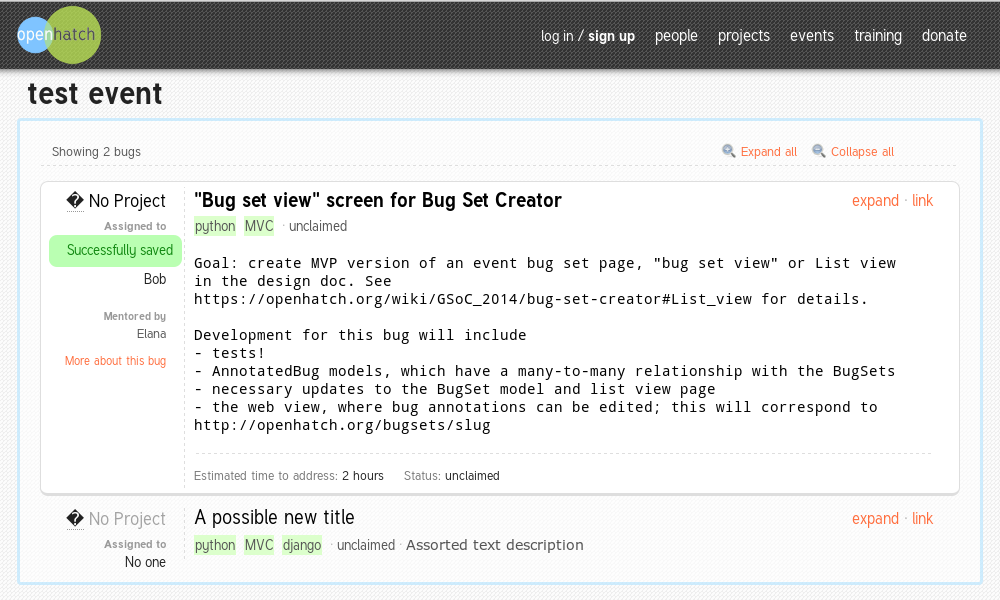
Figure 5: Successful edit
gsoc14.9 deliverables
Initially, this milestone had a single deliverable of "Create/Edit Bug Set Screen."
However, at this point, the milestone requires a rescope most likely, as the
work from gsoc14.8 is still not quite complete. It's incredibly frustrating,
but at least we left time to work out the kinks.
What's next
At this point, it is effectively a list:
- Scope out the next 4 weeks
- Prepare for the training missions sprint on Tuesday
- Get create/edit screen back on track
Obstacles
CSS has been the bane of my existence, the scourge of my livelihood, the pox on my $redacted for the last two weeks. I have never before been stuck with the challenge of integrating two disjoint web applications with slightly broken CSS that might look pretty on its own independently in each case but clash like red and green when brought together. I am not exaggerating when I say this was the worst experience I have had with programming in my entire brief career. (At least I now have further assurance that I have no desire to become a web developer...)
Asheesh has been great with helping me out, but we're still a bit delayed. He sent me a fun CSS Diner tutorial which helped along my progress with selectors quite a bit. Part of the difficulty is determining what is "good enough" for the end product, as the OpenHatch team involves many experienced designers and web developers that might be able to accomplish easily what I am struggling with so much. There is also a commitment to a minimal viable product, but we must balance this with usability—a minimum requirement for release. So it makes it difficult deciding exactly how great this needs to be before we can move on.
School and time management continue to haunt me reliably like the little demons
they are, but until someone actually implements sudo service schoold stop, I
don't think there's much to be done in the meantime. It is a reality that must
be faced.
Comments
You are invited to send your comments or feedback to the project mailing list!